Mezclando cronologías y gráficos lineales (o de fiebre) con StorylineJS
Los datos no se explican por sí mismos. Esta herramienta te permite hacer anotaciones en los diferentes puntos de una serie de tiempo. Como una cronología, puedes ir comentando o explicando una serie de puntos en un gráfico de líneas.
Cómo hacer un Storyline
Esta herramienta open source funciona con una estructura de hoja de cálculo simple. El eje horizontal de la gráfica sólo acepta datos en formato fecha-hora. Pero eso requiere que consideres esta estructura y que trabajes en Google Sheets, para que de manera fácil Storyline se conecte al documento en línea.
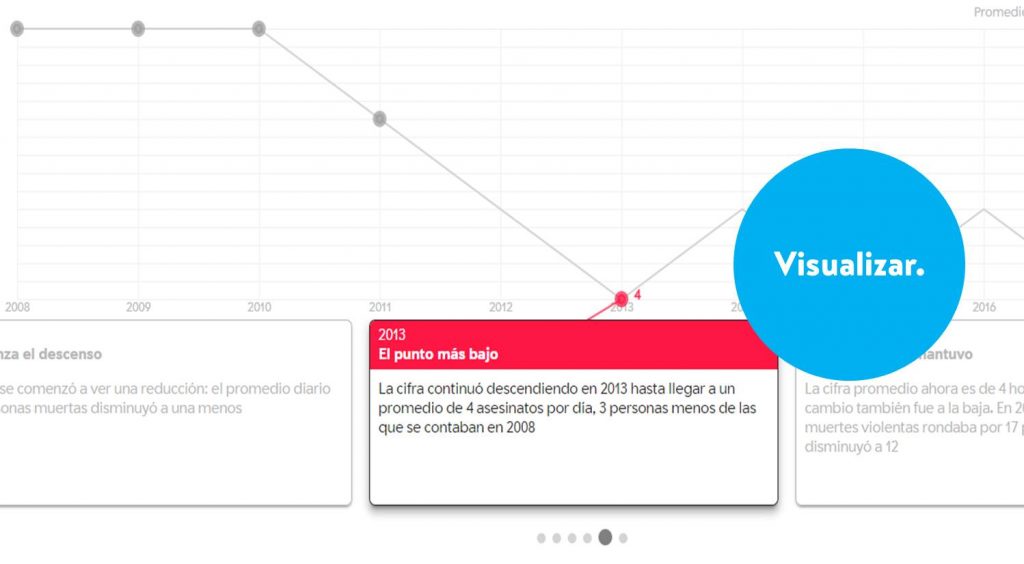
Tu hoja de cálculo debe tener una columna para fechas-horas y una con datos. Es necesario que ambas estén identificadas con títulos.Si tiene más columnas que esas dos, está bien, pero al menos contar con esta estructura básica.
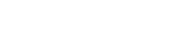
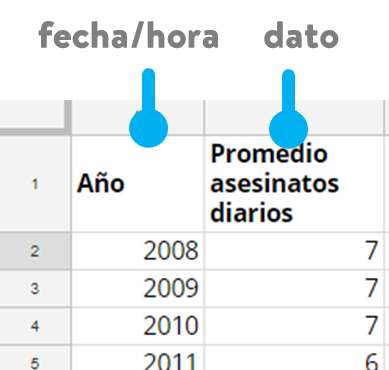
Para contar una historia con los datos de tu gráfico, esta herramienta acompaña cada punto de datos con tarjetas que los explican. Cada tarjeta tiene un título, un texto descriptivo y una fecha. Es por eso que tu conjunto de datos debe tener estos campos también. Encuentra las filas que quieres explicar y añade títulos y descripciones que desarrollen más el fenómeno que buscas contar.
Para este ejemplo utilizamos los datos de “Las 4030 vidas que se salvaron en Guatemala”, un especial de El Intercambio que narra la reducción de homicidios en esta ciudad. Puedes encontrar nuestra Hoja de ejemplo en este link. Como puedes ver, tenemos una fecha, un dato, un título y una descripción que nos permitirán ir acompañando el gráfico de detalles y narraciones.
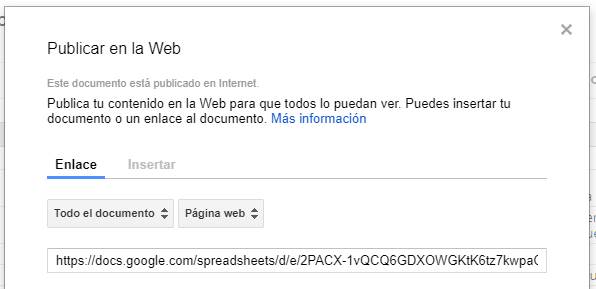
Ya con la hoja de cálculo de Google en este formato, es necesario hacerla pública en la Web para que se conecte con Storyline. Para hacerlo, tendrás que ir al menú de Archivo – Publicar en la Web. En la siguiente ventana, haz click en el botón que aparece con el texto “publicar”. Por último, copia la URL de tu documento.
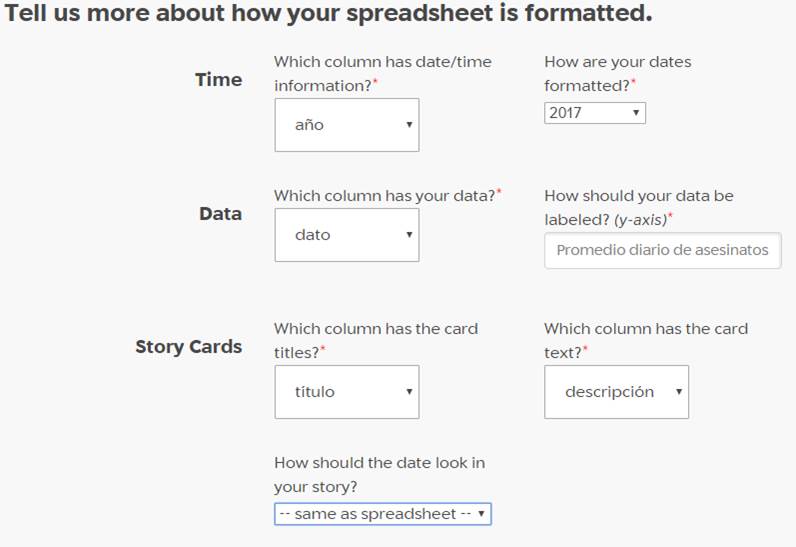
Con esa URL, dirígete a https://storyline.knightlab.com/#make para comenzar a configurar tu gráfico. Un menú de información se desplegará preguntándote en qué columnas están los campos fecha/hora (date/time), qué formato tienen y cómo quieres que aparezcan, así como los títulos, párrafos descriptivos y datos en tu hoja de cálculo.
¡A compartir!
Storyline produce líneas de código embed listas para ser incrustadas en cualquier blog o sitio web. Si buscas personalizar un poco más este código, puedes copiar el link que te provee para publicarlo a través de un iframe o compartirlo por correo y redes sociales.
Aspectos a considerar antes de empezar
El diseño adaptable a móviles de Storyline requiere que las descripciones del fenómeno a lo largo del tiempo se mantengan cortas. Es por eso que deberías seguir estos 4 lineamientos básicos:
- Cada historia o gráfico de fiebre debe contener menos de 12 tarjetas o momentos.
- Los títulos deben de limitarse a 54 caracteres
- Las descripciones o párrafos se extienden por debajo de los 200 caracteres.
- Storyline funciona mejor si tu documento contiene menos de 800 datos.
¿Para qué es útil un gráfico lineal?
Los gráficos lineales funcionan mejor para representar una serie de tiempo, en la que sea importante mostrar los valores máximos y mínimos de un fenómeno y su cambio a lo largo del tiempo. Cada dato es representado con un punto, y todos los puntos se unen a través de líneas.
En el eje horizontal de estas gráficas es común colocar los períodos de tiempo (ya sean meses, días o años…) y en el vertical se colocan las frecuencias o los datos. A cada fecha se le coloca un punto en el valor de su frecuencia y todos se unen a través de líneas consecutivas.
Se usa frecuentemente para mostrar tendencias: ayudan a brindar un panorama general durante un intervalo de tiempo y permiten ver el desarrollo de un fenómeno en ese período.






Deja un comentario